zube.ioの紹介と半年間使ってみた感想
前回、タスク管理ツールの zube.io の話をしたので、改めてこのツールの紹介と半年間使ってみた感想を書きたいと思います。
zubeの特徴
zubeは以下のような特徴があります。
- GitHubのissueと連動したカンバンによるタスク管理
- GitHubの複数リポジトリのissueを一つのカンバンで管理することができる
- Epicでissueをグルーピングすることができる
- Sprint毎にissueを割り当てることができる
- カンバンのレーン(Backlog、In Progress、Doneなど)は自由にカスタマイズが可能
- バーンダウンチャートなどの各種チャート機能
- 4アカウントまで無料(2018/09/17現在)
類似サービスにZenHubがありますが、ZenHubはChrome ExtenstionによりGitHubのページにカンバンやバーンダウンチャートなどを拡張する方式ですが、それに対してzubeは専用のWebアプリケーションにてタスク管理する方式となっています。
zubeの構成要素
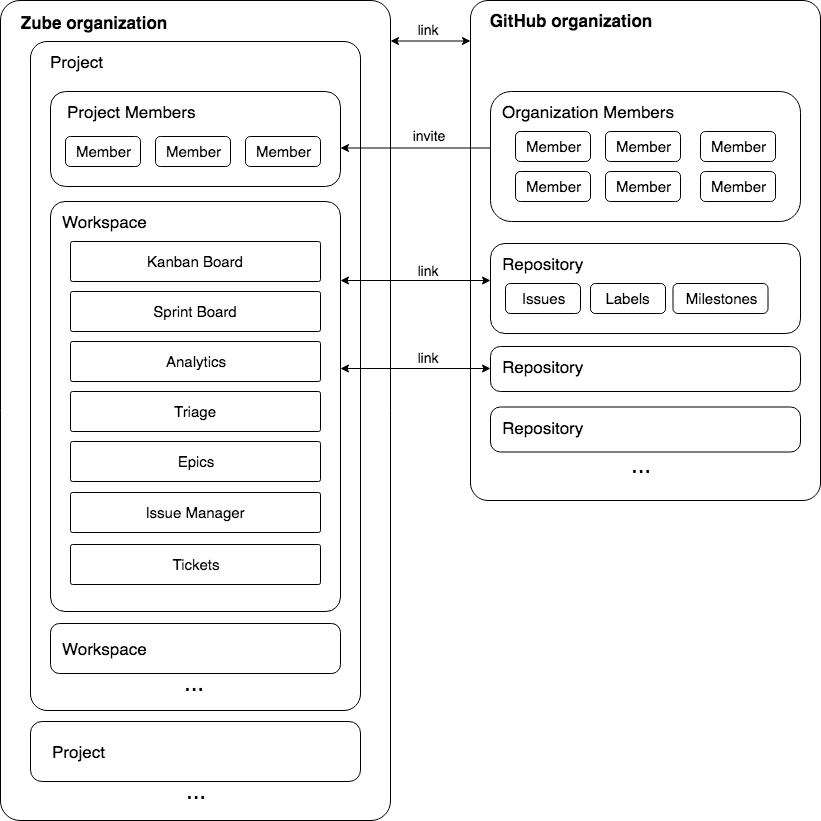
以下は、zubeの構成要素と、連携するGitHubとの関連性を図で表してみました。

zubeを利用するためにはまずZube organizationを作成する必要があります。Zube organizationには複数のProjectを作成することができ、一つのProjectにはアサインするMemberと、ワークフローを管理するWorkspaceを複数作成することができます。このWorkspaceには、Kanban Borad、Sprint Board、Analytics、Triage、Epics、Issue Manager、Ticketsなど、タスク管理するための各種ツールが含まれています。詳細については、公式ドキュメント を参照してください。
なお、zubeはZube organization単体でもタスク管理はできますが、GitHub organizationと連携させることで、issueの管理やProjectにアサインするメンバーをGitHub organizationのMemberから選択するといった使い方ができるようになります。
半年間使ってみた感想
元々うちのチームは個人プレイが中心で、隣人が何のタスクをやってるのかさえ知らないという状況でしたが、今年の春から新しくプロダクトチームを立ち上げるに当たり、機能横断的でプロダクトのビジネス価値を皆で共有しながら開発できるようなチームを作ろうとしていて、そこにzubeは相性が良かったのかなと思います。
以前ZenHubを使っていたことがあって、Epicは通常のissueと同じなので、issueでissueをグルーピングするのがちょっと分かりづらいところがありました。しかし、zubeは専用のEpicの管理画面があってissueとは別に管理することができるので、非エンジニアのプロダクトオーナーに使ってもらうのにハードルがそれほど高くはなかったのかなと思います。
また、Sprint Boardでは、Product Backlogのタスクを各SprintのBacklogへドラッグ&ドロップで移すのが直感的で分かりやすく、計画MTGで話し合いながらSprint Backlogを決めていく際に捗っています。
ここが良くなればもっと使いやすくなるのになというところは、カンバンの各レーンの幅を変えられない点ですね。Backlogにタスクが多くなってくると縦一列に全て並んでしまうので、ZenHubみたく各レーンの幅が変えられると良いのかなと思いました。
あと、タスクを作成するとき、どのリポジトリに対するissueなのかを選択するのですが、それが作成のときだけしか選択できないので、一度作ってしまったタスクを別のリポジトリのissueに変えることができない点ですね。
若者にScalaを1ヶ月間試行錯誤しながら教えてみた話
はじめに
私が所属する開発チームでは、メインのプログラミング言語としてScalaを使用しています。小規模なチームでScalaが書けるメンバーは数名程度。それぞれのメンバーは、コードを書きながらインフラをやりながら人によってはプロダクトマネジメントもやるという、小さい組織ならではの「何でも屋さん」な人たちの集まりです。
そんなチームにこの度、新しくメンバーを迎え入れることになりまして、今回はその新しくジョインしてくれた若者(Scala未経験のJavaエンジニア)に試行錯誤しながらScalaを教えた話を書きたいと思います。
どのように教えるか
まず、私のScalaの経験から軽くお話しすると、2009年に初めてこの言語と出会い、1年ほどコップ本で学んだものの、当時は受託開発がメインでしたのでScalaを仕事で使う機会に恵まれず、本格的に実務で使い始めたのはそれから8年後 *1 の2017年1月からです。基本はすべて独学。
そんな私が人にどう教えれば良いかを考える中で、自分自身がこれまでどうやって学んできたのかを振り返りそれをヒントにしてみようと考えました。
私がScalaを学び始めたときは周りに聞ける人はいなかったので、基本は書籍で学び、OSSのソースコードリーディングや勉強会への参加で知識の肉付けをしました。あと先人たちが書き残してくれた記事には何度も助けられましたね。書籍だと、2017年1月に実務で使い始める前の半年間に読んだ本はこの辺です。
- Programming in Scala, Third Edition
- 翻訳版の出版がいつになるのか分からなかったので原著を読みました
- Scalaスケーラブルプログラミング第3版
- 翻訳版が出版されたので改めて読みました
- Scala関数型デザイン&プログラミング ―Scalazコントリビューターによる関数型徹底ガイド
- Scala Design Patterns
- Getting Started with SBT for Scala
- Scala Test-Driven Development
- Learning Akka
- sbt in Action
- Functional and Reactive Domain Modeling
振り返ってみて、本当に遠回りをしたなと。独学というのは非効率なものです。例えばチームに有識者がいて、ちょっと聞けば済むようなことも本をまるまる1冊読まなければ理解できなかったとか。あるいは、色んな本を読んで総合的に考えて一つのことを理解するみたいなプロセスが必要だったとか。
新人さんにはこんな遠回りはして欲しくない。ただ、そう思う一方で、知識を肉付けするための「良い意味」での遠回りは結果として効率的な学習につながるのではとも考えていたりするので、そういった経験はして欲しい。
そこで、このような方針にしてみました。
- 特定の教材に縛られるのではなく、様々な教材のいいとこ取りをして教える
- 理解度に応じて教える内容を柔軟に変えていく
- 様々な情報源(勉強会も含む)から問題解決方法を自発的に調べてもらうことで、Scalaの学び方を体得してもらう
もちろん一冊を通読することも大事なんですが、最初の取っ掛かりとしてはこれで良いのかなと考えました。通読は今後深堀りするときに恐らく通る道なのでそのときで良いのかなと。
教育の進捗をどう把握するか
次に、教育の進捗管理方法を検討しました。
うちのチームでは、普段の開発にかんばんツールの zube.io を使用しています。エピックとそれに紐づくユーザーストーリーを作成し、それを各スプリントで開発を進めていくというスタイルです。
zubeはGitHub連携が可能で、zubeで作成したユーザーストーリーは、そのままGitHubのissueとして登録されます。普段の開発ではこの特性を利用し、開発の意思決定の過程をissueのコメント欄に追記していくことで、後からそれらを追跡しやすくしています。
開発の進捗管理は、このようにzubeのかんばんで視覚的に確認することができますが、教育をそれとは別で管理するのは煩雑だなと思ったので、本来的な使い方とは違いますが、次のようにしました。
- 新人さんの教育そのものをエピックとして管理する
- 講義する内容や提出してもらう課題は、issueとして管理する
- 提出してもらった課題のレビューは、issueのコメントでやり取りをする
- issueに「on-boarding」というラベルを付けて、かんばんで視覚的に見分けできるようにする
これで開発と教育をひとつのかんばんで視覚的に把握することができるようになりました。
実践してみる
それでは、1ヶ月の研修期間 *2 でやってきたことを紹介していきたいと思います。
Week 1
前提知識(講義)
最初は前提となる知識を身に付けてもらうために、以前チームの勉強会用に作成したスライドを使用し、次のような内容を説明しました。
- Scalaの概要
- sbtハンズオン
- 関数型プログラミングの概要
Scala関数型デザイン&プログラミング(課題)
次に課題として、 Scala関数型デザイン&プログラミング の1、2章で関数型プログラミングについての理解を深めてもらうのと再帰処理に慣れてもらいました。第2章のいくつかのEXERCISEは、解いたらそれをissueのコメントに書いてもらい、それを私がレビューするという流れです。
Week 2
Week 2は、当初ドワンゴさんの Scala研修用テキスト を使用することを考えていましたが、入社前に Scalaスケーラブルプログラミング第3版 を一通り読んでいたみたいなので、予定を変更し、実践的な課題ベースで学んでもらうことにしました。
S-99: Ninety-Nine Scala Problems(課題)
予定を変更したので急遽オリジナルの課題や講義内容を考えている間、S-99: Ninety-Nine Scala Problems よりP01からP15までをチャレンジしてもらいました。これはWeek 1で身に付けた再帰処理の応用編ですね。
ファイル操作(課題)
次に、オリジナルの課題としてファイルから読み込んだ情報から計算を行い、別のファイルに書き込むという実装をしてもらいました。この課題の狙いは、
この辺りを調べながら実装してもらいました。
講義
課題とは別で、IntelliJ IDEAのScala Worksheetを使って、私がコードを書きながらの講義をやりました。
- 処理の失敗を型で表現する
- Option、Either、Try、Futureの話
- Tryの使用上の注意とか
- Pattern Matching
- ScalaTestを使用したテストコードの作成
- こちらはハンズオン形式で
Week 3
Week 3も引き続きオリジナルの課題を中心にやってもらいました。(正直なところ「ホントにこれでいいのか?」というのは常に自問自答していました…)
DBアクセス(課題)
ローカルのDocker環境にMySQLを構築し、ScalikeJDBCのQueryDSLを使用して以下の実装をしてもらいました。
- select/insert/update/delete
- transaction
- join
- group by
- 動的WHERE句
講義
Week 3の講義はこの辺をやりました。これもScala Worksheetで私がコードを書きながら講義するというスタイル。この回から既存メンバーの若者にも一緒に聞いてもらいました。せっかくなので。
- Call by value / Call by name
- Collection Hierarchy
- Collection Library (higher-order function)
Week 4
最後の週は総仕上げとして、Akka HTTPを使用したWebAPIの実装をしてもらいました。
Akka HTTPを使ったWebAPIの実装(課題)
講義
Week 4の講義はこの辺り。
- Value Class
- Self Type
- Enrich my library
- Partial Function
おわりに
1ヶ月という研修期間はあっと言う間に終わってしまいました。伝え切れていないことがまだたくさんあるので、今後は一緒に開発しながら少しずつ伝えていこうかなと。研修の内容もまだまだ改善の余地があるので、次の機会のときにはより良いものにしていきたいです。
また、うちのような小規模チームでは、ひとつのかんばんで開発と教育を管理する方法は有効だなと感じました。私の場合だと、開発とマネジメントをやりつつ教育も並行してやっていたので色々捗りました。
「Removing jQuery from GitHub.com frontend」の学びが多かった件
これまで私はサーバーサイドを中心にやってきてフロントエンドの知識がまだまだなので、例えばフロントエンドはVue.jsがメインだけど部分的にどうしてもDOMを触らなければいけないケースでは「じゃあ、ここはjQuery使うの仕方ないな」という思考になっていたのですが、このエントリーを読んでその考え方を改めないといけないなと思いました。
GitHubが脱jQueryしたよという話ですが、最新のブラウザでサポートされているWeb Standardの急速な進化でjQueryの各機能を置き換えられると紹介しています。例えば、
$(selector)は、querySelectorAllへ置き換えられる(Selectors APIってやつですね)- CSSのclass名の変更はElement.classListでできる
- アニメーションはJavaScriptではなくCSSで実現できる(Using CSS animations)
$.ajaxは、Fetch に置き換えられるaddEventListener()はプラットフォーム間での使用に充分安定してきた
つまり、MDN web docsを事実上のデフォルトのドキュメントとし、Web Standardを活用することで余計なライブラリに依存する必要がなくなる。その結果、サイズの大きなjQueryの依存が無くなり、ページの読み込み時間とJavaScriptの実行時間を短縮することができると。要約するとそのようなことが書かれています。もちろんIE11をサポートするのであればそれだけじゃ足りなくて、いくつかのPolyfillを入れる必要はありますが。
その他このエントリーでは脱jQueryをどのように進めていったのかも詳細に書かれています。個人的にフロントエンドの領域はまだまだキャッチアップが足りなくて、今回のエントリーはすごく学びが多かったです。
あと、こちらでも脱jQueryの話が書かれているので参考にさせて頂きました。
Packt Publishingが$10セール中なので3冊購入した
Packt Publishing が恒例の$10セールをやっていたので、今回はこの辺を購入しました。読んで面白かったら感想をここに書きますね。
- Mastering Functional Programming
- Scala Reactive Programming
- Vue.js 2 Design Patterns and Best Practices
ちなみに、Packt Publishing は毎年年末になると$5セールもやるので、読みたい本があったらそこで買うという手もあります。
Scala界隈マップ(関東地方版)をお試しで作ってみた
今朝、ふとこんなことを思い付きました。
Scalaを採用する企業が昔と比べて増えてきたのでネット系ベンチャー地図みたいなので可視化したら楽しそう。こんな感じで。 https://t.co/ApsMNLxkGf
— shinharad (@shinharad) 2018年8月30日
というわけで、ちょっと試しにGoogleマップのマイマップで作ってみたら意外と面白かったので公開します。取りあえず関東地方版で。
会社さんの情報は、ScalaMatsuri 2018 の「侍スポンサー」以上、それと自分が個人的に Scala を採用していることを知っている会社さんを集めてみました。
「ここ間違ってるよ」とか「うちScala採用してないよ」とか「本社はここだけど開発チームは別の場所でやってるよ」とかありましたら Twitter の方にご連絡くださいませ。
「Learning Functional Programming in Go」を読んだ
はじめに
Packt Publishing の Learning Functional Programming in Go を読みました。
この本は、Go で関数型プログラミングをやってみようというなかなかニッチな内容になっています。名前がアレなのでもしかしたら、Functional Programming in Scala みたいな内容を想像された方もいらっしゃると思いますが、確かに FP の重要性は伝えてくれるものの、言語の柔軟性を活かしたエレガントなコードを学ぶための本にはなっていないです。この本はどちらかというと「今の言語仕様つらい。じゃあどうするか」を学ぶための本です。
実はこの本を読み始めた当初は、err != nil をはじめとしたボイラープレートを排除して簡潔な記述を手に入れたいという願望がありました。それに対する解決策は一応書かれています。でも、どうも雰囲気が違うなというのは、Chapter1 を読んでいるときに気付きました。
この本が伝えようとしていること
では、この本で何が語られているかをざっくりと紹介しますね。
まず最初に、Go で FP をやるためには欠けているものがいくつかあります。一例を挙げると、
などです。
TCO がサポートされていないので、いくら再帰を末尾呼び出しで書いたとしてもコンパイラにガン無視され最適化してくれません。また、Generics が無いので関数を一般化することができずコピペの嵐となります。仮に interface{} で汎用的に処理しようとすれば今度はリフレクションやキャストなどの選択を迫られることになりパフォーマンス上問題になってしまいます。そう、どうあがいても命令型プログラミングとコピペという結末に収束してしまうのです。
だけど、Go には高階関数があるじゃないか!
ということで、以降は高階関数を使用した Functor、Monoid、Monad へと物語は進んで行きます。時折もし generics があったらなら、あんなことやこんなこともできるのにという著者の熱い想いに触れながら。
結局のところ、今の Go で FP をやるには色々妥協しなくちゃいけなくて、この本では「可能な限り関数型プログラミングスタイルを。必要に応じて命令型プログラミングスタイルを使用する」というスタンスで必死に抗い続けます。つらい。つらすぎる。
だが、そのつらさがオレに執念を与えた。だから、無かったことにするわけには行かなかったのだ。(岡部倫太郎)
その執念が、Go2 への活力となり、公式の Proposing Changes to Go で積極的に議論に参加するよう呼びかけています。
TCO だとこの辺。
generics だとこの辺ですか。
幸いにして、 Go 2 Draft Designs では、 generics の話が出てきているので、Go2 ではもう少し FP がやりやすくなるのかなと期待しています。
おわりに
この本はそれ以外にも SOLID原則やマイクロサービス、DDD、CQRS など、アーキテクチャレベルでのアプローチについても触れられていて、特に Go の Duck Typing 前提のデザインパターンは面白いなと思いました。また、Go2 に generics が入るのはメリットだけじゃなくてコンパイル時間が長くなるという懸念があることも触れています。それが今後どうなるのか注目したいところです。
個人的には、TCO も generics もサポートされた Go2 で、改めて「Learning Functional Programming in Go 2」を出版していただきたいと思ってます。
追記(2018/08/31)
補足すると、本ではSOLID原則のことを紹介してますが、すべてが Go でできるわけじゃないので、例えばリスコフの置換原則について継承のない Go ではどう考えるかみたいな内容になっています。
HHKBの装備(記録用)
私は HHKB Professional2 Type-S を尊師スタイルで使用していますが、今回はその HHKB の装備について書きたいと思います。(至って普通装備ですが...)

キーボードブリッジ
キーボードブリッジは、ノートPC本体のキーボードの上に HHKB を乗せて打鍵するためのキーボードカバーです。尊師スタイルには必須のアイテムです。


HHKB吸振マットHG(Professionalシリーズ用)
吸振マットを HHKB の裏面に装着すると、打鍵の振動・反発を吸収してくれるので、タイピングが安定します。更に表面がエンボス加工になっていてキーボードブリッジに吸い付くように固定されるので、ノーマルのものより安定するんじゃないかなと思ってます(ノーマルは使ったことは無いですが...)あと、若干ですが打鍵音も静かになるようです。

HHKB吸振マットHG(Professionalシリーズ用)|PFUダイレクト
ケーブル
昔の MacBook Pro(Early 2015) であれば、
- USB miniBオス to タイプAオス(リール式)
- 変換名人
を使用しています。ケーブルの方は100円均一で購入しました。

一方、Type C な MacBook Pro 2017 以降の場合は、これを使っています。
ケーブルは、amazonで星一つですが問題なく使えています。
終わりに
Type C to MiniB のケーブルは今のだとちょっとかっこ悪いのでまだまだ研究が必要そうです。それと今後はカラーキートップを付けてみたりと、至って普通のカスタマイズをしていこうかと思ってます。