「JavaScript DOM Tutorial」でVanilla JS力を磨く
現在フロントエンドの技術を少しずつキャッチアップしていますが、今回はVanilla JS力を磨くべく The Net Ninja の JavaScript DOM Tutorial をやってみました。
JavaScript DOM Tutorial
JavaScript DOM Tutorialは、YouTubeで公開されている学習コースです。
こちらは1本あたり4〜10分程度の動画が全部で18本あって、こんな感じの画面にステップバイステップで機能を追加しながら学習を進めていきます。色々試しながら進めても3時間あれば終わると思います。

このコースで何が得られるのか
これを全てやり終える頃には以下の内容についての理解が深まります。
- Selectors APIを使用したDOM要素の指定
- Element.classListによるcssのclass名の制御
- DOMのEvent Bubbling
- DOMContentLoaded Event
つまり、jQueryのような便利だけどページのローディングが遅くなるライブラリは使用しないと決めた時に、 Vanilla JS(素のJavaScript)でどう戦うかを入門レベルで教えてくれるコースになっています。
ちなみに、ソースコードはGitHubで公開されています。(各動画に対応したブランチが切られてます)
終わりに
プライベートではVue.jsを触っていますが、特殊なケースではどうしてもDOMを触る必要があったりして、そうしたときに今回のコースはやって良かったなと思いました。
というわけで、今回は JavaScript DOM Tutorial の紹介でした!
「Effective DevOps」を読んだ
「Effective DevOps ―4本柱による持続可能な組織文化の育て方」という今年3月に出版された本を読みました。
DevOpsというと、開発と運用だけの話であるとか、CI/CD自動化とかツールの話に目が行ってしまいがちですが、この本はそうした誤解を解いたうえで、持続可能な組織の文化をどう構築していくか、様々な問題をどう乗り越えていくかを教えてくれる非常に学びの多い本でした。
まずこの本では、成功を持続できる企業は、単純に開発と運用のチームだけから成り立っているわけではないということ。そして大局的に捉えたDevOpsとは、個人と組織全体が持続可能な作業習慣を生み出し維持させていくための文化的な取り組みであるということが、明確に定義されています。(そのためこの本では意図的に devops と表記されています。)
そして、効果的なdevopsは、コラボレーション、アフィニティ、ツール、スケーリングの4本柱について、人に焦点を当て、どう組織を構築していくのかが全体的なテーマになっていますね。
devopsを実践するための「唯一無二の正しい方法」、「全部入りのdevops」、「devops-as-a-service」といったものは存在しないということ。devopsは人間の問題であり、すべての組織がその中の人たちにとって固有のdevops文化を構築する必要があると。
そこでちょっと思い出したのですが、昨年読んだ SRE本 の中で、開発と運用という対立関係にある状態からSREチームを誕生させ組織の文化を構築していった中で、次のような取り組みが紹介されていました。
- ソフトウェアエンジニアを採用しサービス運用をさせることでトイルを撲滅
- エラーバジェットを活用し機能のローンチとサービスの信頼性とのバランスを取る
- 非難のないポストモーテム
また、SRE本には、SREとDevOpsとの違いについて「DevOpsはSREの中核的な方針のいくつかを一般化したものと捉えられる」とも書かれていました。ですが逆に考えると、上記の内容はあくまでもGoogleという組織固有の文化に寄り添って取り組んだdevopsの成功事例(本の中では「ストーリー」という言葉を使っています)であって、SREチームを誕生させ組織の文化に根付かせたことがGoogleにとってのdevopsだったと捉えることができるのかなと思いました。そしてそれは、すべての組織が同じようにやれば必ず成功するという「唯一無二の正しいやり方」ではないということですね。
大事なことは、自分たちの組織で良い文化を育てそれを持続させていくには何が必要かを、様々な人や組織が共有するストーリーを参考にしつつ取り組んでいくことなのかなと思いました。
「Vue JS 2 Tutorial」は復習にちょうど良さそう
最近はプライベートでVue.jsを触ってるんですが、公式ドキュメント を読んだ後に、Vue JS 2 Tutorial という学習コースをやってみたら復習にちょうど良かったので今回はその話。
Vue JS 2 Tutorial は、The Net Ninja というイギリスのオンライン学習サイトが公開している学習コースです。YouTubeにアップされている動画なので、誰でも無料で学ぶことができます。
対応するソースコードはこちら。
1本あたり10分程度の動画が全部で44本あり、動画を見ながら実際に手を動かしてみるとより理解が深まります。内容は、Vue.jsの基本から始め、最終的にはFirebaseと連携したSPAなブログを作成するところまで学べます。
なお、注意事項として、動画がアップされたのが2017/4頃で、ここ を見ると、Vue.jsのバージョンが 2.2.1 とちょっと古めなので、最新版との照らし合わせは必要そうです。(気になるところはそんなに無かった気がしますが)
zube.ioの紹介と半年間使ってみた感想
前回、タスク管理ツールの zube.io の話をしたので、改めてこのツールの紹介と半年間使ってみた感想を書きたいと思います。
zubeの特徴
zubeは以下のような特徴があります。
- GitHubのissueと連動したカンバンによるタスク管理
- GitHubの複数リポジトリのissueを一つのカンバンで管理することができる
- Epicでissueをグルーピングすることができる
- Sprint毎にissueを割り当てることができる
- カンバンのレーン(Backlog、In Progress、Doneなど)は自由にカスタマイズが可能
- バーンダウンチャートなどの各種チャート機能
- 4アカウントまで無料(2018/09/17現在)
類似サービスにZenHubがありますが、ZenHubはChrome ExtenstionによりGitHubのページにカンバンやバーンダウンチャートなどを拡張する方式ですが、それに対してzubeは専用のWebアプリケーションにてタスク管理する方式となっています。
zubeの構成要素
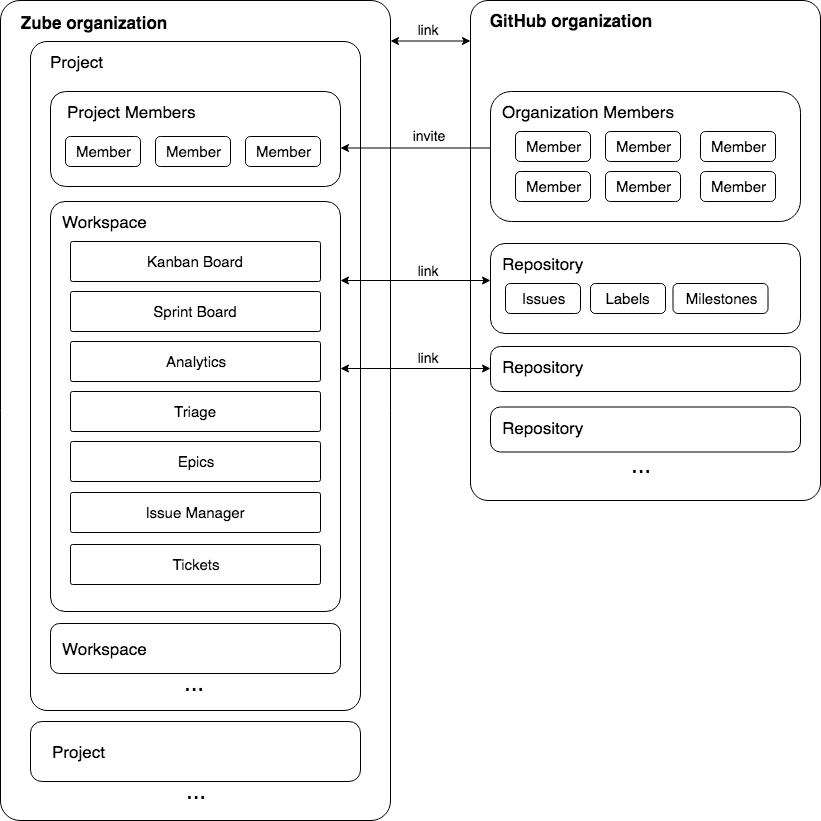
以下は、zubeの構成要素と、連携するGitHubとの関連性を図で表してみました。

zubeを利用するためにはまずZube organizationを作成する必要があります。Zube organizationには複数のProjectを作成することができ、一つのProjectにはアサインするMemberと、ワークフローを管理するWorkspaceを複数作成することができます。このWorkspaceには、Kanban Borad、Sprint Board、Analytics、Triage、Epics、Issue Manager、Ticketsなど、タスク管理するための各種ツールが含まれています。詳細については、公式ドキュメント を参照してください。
なお、zubeはZube organization単体でもタスク管理はできますが、GitHub organizationと連携させることで、issueの管理やProjectにアサインするメンバーをGitHub organizationのMemberから選択するといった使い方ができるようになります。
半年間使ってみた感想
元々うちのチームは個人プレイが中心で、隣人が何のタスクをやってるのかさえ知らないという状況でしたが、今年の春から新しくプロダクトチームを立ち上げるに当たり、機能横断的でプロダクトのビジネス価値を皆で共有しながら開発できるようなチームを作ろうとしていて、そこにzubeは相性が良かったのかなと思います。
以前ZenHubを使っていたことがあって、Epicは通常のissueと同じなので、issueでissueをグルーピングするのがちょっと分かりづらいところがありました。しかし、zubeは専用のEpicの管理画面があってissueとは別に管理することができるので、非エンジニアのプロダクトオーナーに使ってもらうのにハードルがそれほど高くはなかったのかなと思います。
また、Sprint Boardでは、Product Backlogのタスクを各SprintのBacklogへドラッグ&ドロップで移すのが直感的で分かりやすく、計画MTGで話し合いながらSprint Backlogを決めていく際に捗っています。
ここが良くなればもっと使いやすくなるのになというところは、カンバンの各レーンの幅を変えられない点ですね。Backlogにタスクが多くなってくると縦一列に全て並んでしまうので、ZenHubみたく各レーンの幅が変えられると良いのかなと思いました。
あと、タスクを作成するとき、どのリポジトリに対するissueなのかを選択するのですが、それが作成のときだけしか選択できないので、一度作ってしまったタスクを別のリポジトリのissueに変えることができない点ですね。
若者にScalaを1ヶ月間試行錯誤しながら教えてみた話
はじめに
私が所属する開発チームでは、メインのプログラミング言語としてScalaを使用しています。小規模なチームでScalaが書けるメンバーは数名程度。それぞれのメンバーは、コードを書きながらインフラをやりながら人によってはプロダクトマネジメントもやるという、小さい組織ならではの「何でも屋さん」な人たちの集まりです。
そんなチームにこの度、新しくメンバーを迎え入れることになりまして、今回はその新しくジョインしてくれた若者(Scala未経験のJavaエンジニア)に試行錯誤しながらScalaを教えた話を書きたいと思います。
どのように教えるか
まず、私のScalaの経験から軽くお話しすると、2009年に初めてこの言語と出会い、1年ほどコップ本で学んだものの、当時は受託開発がメインでしたのでScalaを仕事で使う機会に恵まれず、本格的に実務で使い始めたのはそれから8年後 *1 の2017年1月からです。基本はすべて独学。
そんな私が人にどう教えれば良いかを考える中で、自分自身がこれまでどうやって学んできたのかを振り返りそれをヒントにしてみようと考えました。
私がScalaを学び始めたときは周りに聞ける人はいなかったので、基本は書籍で学び、OSSのソースコードリーディングや勉強会への参加で知識の肉付けをしました。あと先人たちが書き残してくれた記事には何度も助けられましたね。書籍だと、2017年1月に実務で使い始める前の半年間に読んだ本はこの辺です。
- Programming in Scala, Third Edition
- 翻訳版の出版がいつになるのか分からなかったので原著を読みました
- Scalaスケーラブルプログラミング第3版
- 翻訳版が出版されたので改めて読みました
- Scala関数型デザイン&プログラミング ―Scalazコントリビューターによる関数型徹底ガイド
- Scala Design Patterns
- Getting Started with SBT for Scala
- Scala Test-Driven Development
- Learning Akka
- sbt in Action
- Functional and Reactive Domain Modeling
振り返ってみて、本当に遠回りをしたなと。独学というのは非効率なものです。例えばチームに有識者がいて、ちょっと聞けば済むようなことも本をまるまる1冊読まなければ理解できなかったとか。あるいは、色んな本を読んで総合的に考えて一つのことを理解するみたいなプロセスが必要だったとか。
新人さんにはこんな遠回りはして欲しくない。ただ、そう思う一方で、知識を肉付けするための「良い意味」での遠回りは結果として効率的な学習につながるのではとも考えていたりするので、そういった経験はして欲しい。
そこで、このような方針にしてみました。
- 特定の教材に縛られるのではなく、様々な教材のいいとこ取りをして教える
- 理解度に応じて教える内容を柔軟に変えていく
- 様々な情報源(勉強会も含む)から問題解決方法を自発的に調べてもらうことで、Scalaの学び方を体得してもらう
もちろん一冊を通読することも大事なんですが、最初の取っ掛かりとしてはこれで良いのかなと考えました。通読は今後深堀りするときに恐らく通る道なのでそのときで良いのかなと。
教育の進捗をどう把握するか
次に、教育の進捗管理方法を検討しました。
うちのチームでは、普段の開発にかんばんツールの zube.io を使用しています。エピックとそれに紐づくユーザーストーリーを作成し、それを各スプリントで開発を進めていくというスタイルです。
zubeはGitHub連携が可能で、zubeで作成したユーザーストーリーは、そのままGitHubのissueとして登録されます。普段の開発ではこの特性を利用し、開発の意思決定の過程をissueのコメント欄に追記していくことで、後からそれらを追跡しやすくしています。
開発の進捗管理は、このようにzubeのかんばんで視覚的に確認することができますが、教育をそれとは別で管理するのは煩雑だなと思ったので、本来的な使い方とは違いますが、次のようにしました。
- 新人さんの教育そのものをエピックとして管理する
- 講義する内容や提出してもらう課題は、issueとして管理する
- 提出してもらった課題のレビューは、issueのコメントでやり取りをする
- issueに「on-boarding」というラベルを付けて、かんばんで視覚的に見分けできるようにする
これで開発と教育をひとつのかんばんで視覚的に把握することができるようになりました。
実践してみる
それでは、1ヶ月の研修期間 *2 でやってきたことを紹介していきたいと思います。
Week 1
前提知識(講義)
最初は前提となる知識を身に付けてもらうために、以前チームの勉強会用に作成したスライドを使用し、次のような内容を説明しました。
- Scalaの概要
- sbtハンズオン
- 関数型プログラミングの概要
Scala関数型デザイン&プログラミング(課題)
次に課題として、 Scala関数型デザイン&プログラミング の1、2章で関数型プログラミングについての理解を深めてもらうのと再帰処理に慣れてもらいました。第2章のいくつかのEXERCISEは、解いたらそれをissueのコメントに書いてもらい、それを私がレビューするという流れです。
Week 2
Week 2は、当初ドワンゴさんの Scala研修用テキスト を使用することを考えていましたが、入社前に Scalaスケーラブルプログラミング第3版 を一通り読んでいたみたいなので、予定を変更し、実践的な課題ベースで学んでもらうことにしました。
S-99: Ninety-Nine Scala Problems(課題)
予定を変更したので急遽オリジナルの課題や講義内容を考えている間、S-99: Ninety-Nine Scala Problems よりP01からP15までをチャレンジしてもらいました。これはWeek 1で身に付けた再帰処理の応用編ですね。
ファイル操作(課題)
次に、オリジナルの課題としてファイルから読み込んだ情報から計算を行い、別のファイルに書き込むという実装をしてもらいました。この課題の狙いは、
この辺りを調べながら実装してもらいました。
講義
課題とは別で、IntelliJ IDEAのScala Worksheetを使って、私がコードを書きながらの講義をやりました。
- 処理の失敗を型で表現する
- Option、Either、Try、Futureの話
- Tryの使用上の注意とか
- Pattern Matching
- ScalaTestを使用したテストコードの作成
- こちらはハンズオン形式で
Week 3
Week 3も引き続きオリジナルの課題を中心にやってもらいました。(正直なところ「ホントにこれでいいのか?」というのは常に自問自答していました…)
DBアクセス(課題)
ローカルのDocker環境にMySQLを構築し、ScalikeJDBCのQueryDSLを使用して以下の実装をしてもらいました。
- select/insert/update/delete
- transaction
- join
- group by
- 動的WHERE句
講義
Week 3の講義はこの辺をやりました。これもScala Worksheetで私がコードを書きながら講義するというスタイル。この回から既存メンバーの若者にも一緒に聞いてもらいました。せっかくなので。
- Call by value / Call by name
- Collection Hierarchy
- Collection Library (higher-order function)
Week 4
最後の週は総仕上げとして、Akka HTTPを使用したWebAPIの実装をしてもらいました。
Akka HTTPを使ったWebAPIの実装(課題)
講義
Week 4の講義はこの辺り。
- Value Class
- Self Type
- Enrich my library
- Partial Function
おわりに
1ヶ月という研修期間はあっと言う間に終わってしまいました。伝え切れていないことがまだたくさんあるので、今後は一緒に開発しながら少しずつ伝えていこうかなと。研修の内容もまだまだ改善の余地があるので、次の機会のときにはより良いものにしていきたいです。
また、うちのような小規模チームでは、ひとつのかんばんで開発と教育を管理する方法は有効だなと感じました。私の場合だと、開発とマネジメントをやりつつ教育も並行してやっていたので色々捗りました。
「Removing jQuery from GitHub.com frontend」の学びが多かった件
これまで私はサーバーサイドを中心にやってきてフロントエンドの知識がまだまだなので、例えばフロントエンドはVue.jsがメインだけど部分的にどうしてもDOMを触らなければいけないケースでは「じゃあ、ここはjQuery使うの仕方ないな」という思考になっていたのですが、このエントリーを読んでその考え方を改めないといけないなと思いました。
GitHubが脱jQueryしたよという話ですが、最新のブラウザでサポートされているWeb Standardの急速な進化でjQueryの各機能を置き換えられると紹介しています。例えば、
$(selector)は、querySelectorAllへ置き換えられる(Selectors APIってやつですね)- CSSのclass名の変更はElement.classListでできる
- アニメーションはJavaScriptではなくCSSで実現できる(Using CSS animations)
$.ajaxは、Fetch に置き換えられるaddEventListener()はプラットフォーム間での使用に充分安定してきた
つまり、MDN web docsを事実上のデフォルトのドキュメントとし、Web Standardを活用することで余計なライブラリに依存する必要がなくなる。その結果、サイズの大きなjQueryの依存が無くなり、ページの読み込み時間とJavaScriptの実行時間を短縮することができると。要約するとそのようなことが書かれています。もちろんIE11をサポートするのであればそれだけじゃ足りなくて、いくつかのPolyfillを入れる必要はありますが。
その他このエントリーでは脱jQueryをどのように進めていったのかも詳細に書かれています。個人的にフロントエンドの領域はまだまだキャッチアップが足りなくて、今回のエントリーはすごく学びが多かったです。
あと、こちらでも脱jQueryの話が書かれているので参考にさせて頂きました。
Packt Publishingが$10セール中なので3冊購入した
Packt Publishing が恒例の$10セールをやっていたので、今回はこの辺を購入しました。読んで面白かったら感想をここに書きますね。
- Mastering Functional Programming
- Scala Reactive Programming
- Vue.js 2 Design Patterns and Best Practices
ちなみに、Packt Publishing は毎年年末になると$5セールもやるので、読みたい本があったらそこで買うという手もあります。